- Home
- Clicker Games
- CSS Clicker
Advertisement
Advertisement
Advertisement
Advertisement
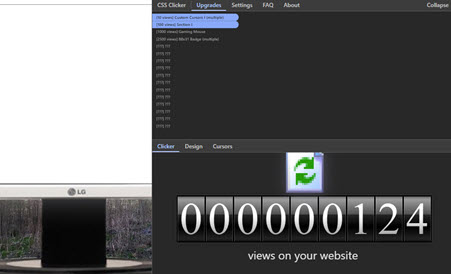
CSS Clicker
Advertisement
Advertisement
Similar games like CSS Clicker

Stimulation Clicker
NealFun Games, Clicker Games, Stimulation Games, Simulation Games, Casual Games, Fun Games
Play

Kingsfall
Clicker Games
Play

Chill Girl Clicker
Clicker Games, Casual Games, Fun Games
Play

Monkey mart
Clicker Games, Fun Games
Play

Unchill Guy Clicker
Clicker Games, Casual Games
Play

Incremental Epic Hero
Clicker Games
Play

Titans Clicker
Clicker Games, Fun Games
Play

Chill Guy Clicker 3D
Clicker Games, Fun Games
Play

Clash Rider – Clicker Tycoon
Clicker Games, Fun Games
Play

Babel Tower: Idle Tower Builder: Miner City
Clicker Games
Play

Duck Clicker
Clicker Games, Fun Games
Play

Crystal Wizards
Clicker Games, Casual Games
Play

Supermarket Master
Clicker Games, Stimulation Games, Simulation Games, Casual Games, Fun Games
Play

Idle Mining Empire/Tycoon
Clicker Games, Casual Games
Play

Tank MIX
Clicker Games
Play

planet clicker
Clicker Games, Trending Games
Play

Escape Jump
Clicker Games, Casual Games, Fun Games
Play

Video Game Tycoon: Idle Empire
Clicker Games
Play

planet clicker 2
Clicker Games, Trending Games
Play

Poop Clicker
Clicker Games, Trending Games
Play
Categories & Tags
Unleashing Your Inner Coder: Discover the Addictive World of CSS Clicker
Looking for a simple yet captivating browser game that blends web development with idle gameplay? CSS Clicker delivers precisely that — a quirky, coding-themed clicker game where your primary goal is to generate endless lines of CSS code. Whether you’re a programming newbie or a casual gamer, CSS Clicker turns repetitive clicking into an oddly satisfying digital growth journey.

Tap, Code, Upgrade: How CSS Clicker Works
At its core, CSS Clicker functions like a typical idle clicker game: you start by manually clicking to earn resources — in this case, lines of CSS. As your virtual “codebase” expands, you unlock options to automate progress, allowing you to earn code lines passively while you focus on other things.
What sets it apart is the game’s developer-flavored theme. Everything from the terminology to the UI feels like a tongue-in-cheek nod to the coding community. You're not just clicking randomly — you’re “writing code,” upgrading your “compiler,” and hiring “frontend assistants” to boost production.
A Coder’s Dream with Casual Game Appeal
What makes CSS Clicker shine is its accessibility. You don’t need any knowledge of CSS or programming to play, but if you are a developer or someone interested in coding, you’ll appreciate the game’s subtle humor and references.
Key features include:
Progressive Automation – Hire assistants and upgrade tools to increase your output over time.
Clean, Developer-Inspired Interface – The design feels like a stripped-down code editor, creating an immersive coder vibe.
Satisfying Idle Gameplay – Leave the game running and return to see your CSS total skyrocket.
No Installation Required – Just open your browser and start coding (clicking)!
Why CSS Clicker Keeps Players Hooked
Clicker games are known for their addictiveness, and CSS Clicker is no exception. The gradual increase in reward, combined with the excitement of unlocking new tools and helpers, keeps players coming back. The minimalist design helps focus your attention on progress, and there’s a strange joy in watching your CSS count rise into the thousands (or millions).
For players who enjoy seeing numbers grow and upgrades stack, this game is a hidden gem. And for coders looking for a lighthearted escape between work sprints, it’s a fitting way to relax.
How to Jump In and Start Clicking
Getting started with CSS Clicker is easy:
Open the game in any modern web browser (no downloads needed).
Click anywhere to start generating CSS lines.
Use your accumulated code to buy upgrades and auto-clickers.
Let the game run, and enjoy watching your progress skyrocket.
Advertisement
Advertisement
Discuss: CSS Clicker
Play New Games

Color Jump
Play

Idle Farm
Clicker Games, Stimulation Games, Simulation Games
Play

Minute Cryptic
Trending Games
Play

Color Block Jam
Trending Games
Play

Click Kitty Idle
Clicker Games, Fun Games
Play

Italian Brainrot Obby Parkour
Trending Games
Play

Territorial io
Trending Games
Play

Stickman Clash
Trending Games
Play

Golf Hit
Trending Games
Play

Tralalero Tralala
Trending Games
Play

Merge Brainrot
Fun Games, Trending Games
Play

Tung Sahur Clicker
Clicker Games, Stimulation Games, Simulation Games, Casual Games, Fun Games, Trending Games
Play

Bombardino Crocodilo Clicker
Clicker Games, Stimulation Games, Simulation Games, Trending Games
Play

Youtuber Simulator: Clicker
Clicker Games, Casual Games, Fun Games
Play

Let's Play: Tuber Clicker
Clicker Games, Stimulation Games, Simulation Games, Casual Games, Fun Games
Play

Crumbl Cookies: Clicker
Clicker Games, Stimulation Games, Simulation Games, Casual Games, Fun Games
Play

Capybara Evolution Mega Clicker
Clicker Games, Stimulation Games, Simulation Games, Fun Games
Play

Brainrot Animals Simulator 3D
Stimulation Games, Simulation Games, Casual Games, Fun Games
Play

Secrets Of The Past
Fun Games, Trending Games
Play

Chicken Jockey Clicker
Clicker Games, Fun Games, Trending Games
Play